前言
记录一个构思方案, 本来方案准备用于专利申请的,反馈没有什么创新性。放上来供有需要的人参考,欢迎交流~
背景技术
目前主流的程序软件开发,都是依赖多个不同的代码库而构建的,有开源代码库、也有自研的代码库。不同版本的程序,依赖代码库的不同版本。目前流行的移动app还支持基于js的混合开发,程序可以通过下载最新的js代码运行新功能或者修复已知问题,同一个版本的app根据用户或者设备、平台等信息的不同,还可能更新到不同的js代码运行。
一般情况下,使用的代码库信息在构建生成二进制文件之后,没有进行保存。当出现问题时,开发人员根据最新的代码库不一定能够复现问题, 时间很久的话,又很难找到当初构建app的工程,导致问题较难定位。另外,对于支持js热更新的业务,没有有效的方式获取移动app运行的js的版本,常常无法证明js版本是否更新。针对此类问题的运维手段较缺乏。
方案描述
我们在构建移动app及其js代码时,把对应的依赖库版本信息与移动端app或者js代码的版本上传到专门的服务器保存。服务器提供接口查询,客户端app带上版本、包Id等信息,通过接口请求获取代码依赖库的版本信息,然后在客户端进行展示。技术实现简单,但是一旦实施,对问题定位是大有裨益的,快速定位问题出现版本,结合现象很容易分析出问题根因。
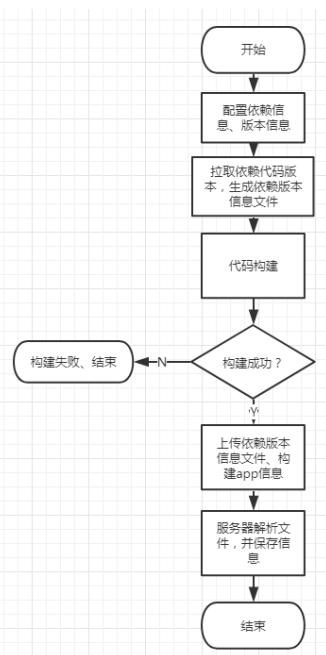
基本流程如下:
1. 构建保存依赖库版本信息、移动app信息、构建的js的版本信息。
移动app代码工程构建前,都需要根据配置的依赖代码库版本信息(一般由一个特定的文件来配置,如iOS的podfile文件),来拉取对应的代码库。并生成一个相关的依赖文件, 比如iOS的podfile.lock、js的npm-shrinkwrap.json或者package-lock.json等记录最终使用的代码版本信息。然后,进行编译构建出最终的可执行文件包。
我们在构建成功后,把对应的版本信息文件和构建的app版本等信息上传到服务器,服务器解析后保存到数据库中。
最终信息层次可以参考如下:
一个移动app的信息:
1 | { |
参考流程:

2.服务器提供一个api,根据传入的请求信息返回对应的依赖信息
服务器开发一个接口,支持通过移动app上传app包Id,版本、平台、以及查询的js版本(如果有)信息,获取代码依赖版本信息。找不到则返回具体的错误(不存在的app、不存在的版本、不存在js版本等)。
3.移动app可以实现一个UI展示页面,通过某种特殊方式展示该页面,发起接口请求,获取版本信息
移动app保存有当前的版本号及运行的js版本(更新的时候,需要保存更新后的版本)信息。测人人员通过某些方式(比如:通过IM聊天窗口的链接功能访问,也可以使用某些隐藏的方式触发访问,点击版本号10次之类的)跳转到UI展示页面,展示当前app的版本已经运行的所有js的版本。 点击具体的项目,发起对应的请求,然后进行结果展示。
如此,我们就可以准确的获取移动app对应的依赖代码库的版本列表,快速定位问题版本。
场景举例
以下通过具体场景,描述上述算法的具体实现:
场景一:bug已修复,但是业务方依旧经常反馈相同的问题。
在工作中,常常会遇到如题所述的场景。某些bug已经在某个库版本中发布解决了,但是还是会有相同的问题反馈。我们之前需要找到对应移动app的构建环境,然后确认其配置是否引用的是已修复的代码版本。有时候,甚至会找不到构建环境了, 业务方仅能够提供移动app的程序,给问题定位带来很大的困难。通过本方案,我们可以快速确认发生问题的移动app引用的版本,确认问题版本号,然后再针对具体版本代码分析。
流程:
- 从业务方获取移动app,登录
- 启动app,打开版本信息界面
- 连续点击版本号10次,跳转版本获取页面
- 点击具体的条目,获取版本代码依赖信息
- 确认问题是否由于未引用新的版本代码导致。如果是由于版本为更新引起的,告知业务方原因,通知其采用新的代码版本。
- 如果是新的版本也有问题,采用问题版本进行复现定位。
场景二:业务方反馈热更新不生效,导致其功能异常
有时候,业务方会反馈称基本的js版本更新功能不生效,导致其功能无法通过热更新修复。其实不然,也有可能因为其代码修改未覆盖所有异常情况导致的,我们可以通过获取js依赖代码版本信息,证明代码已更新。
- 从业务方获取问题复现环境(设备啊, 帐户啊)
- 启动app,打开版本信息界面
- 点击具体的条目,获取版本代码依赖信息
- 确认运行的js版本及代码依赖信息,告知业务方,以确认更新功能是否异常。如果更新功能正常,转业务开发人员继续定位
- 如果更新功能异常,查找异常原因并解决。
欢迎关注个人公众号 微信 -> 搜索 -> fishmwei,沟通交流。