react-native: 0.49.3
推广RN之后, 经常收到Bugly指派过来的bug, 只是因为调用栈中包含了RN的一个符号 RCTFBQuickPerformanceLoggerConfigureHooks。
看了一下代码, RCTFBQuickPerformanceLoggerConfigureHooks这个函数是个空函数, 没有任何实现。
1 | // RCTBridget.m |
在头文件中, 通过 attribute((weak)) 修饰了函数声明。
将本模块的RCTFBQuickPerformanceLoggerConfigureHooks转成弱符号类型,如果遇到强符号类型(即外部模块定义了RCTFBQuickPerformanceLoggerConfigureHooks),那么我们在本模块执行的RCTFBQuickPerformanceLoggerConfigureHooks将会是外部模块定义的RCTFBQuickPerformanceLoggerConfigureHooks。
如果外部模块没有定义,那么,将会调用这个弱符号,也就是在本地定义的RCTFBQuickPerformanceLoggerConfigureHooks
相当于增加了一个默认函数。
原理:链接器发现同时存在弱符号和强符号,优先选择强符号,如果发现不存在强符号,只存在弱符号,则选择弱符号。如果都不存在:静态链接,恭喜,编译时报错,动态链接:对不起,系统无法启动。
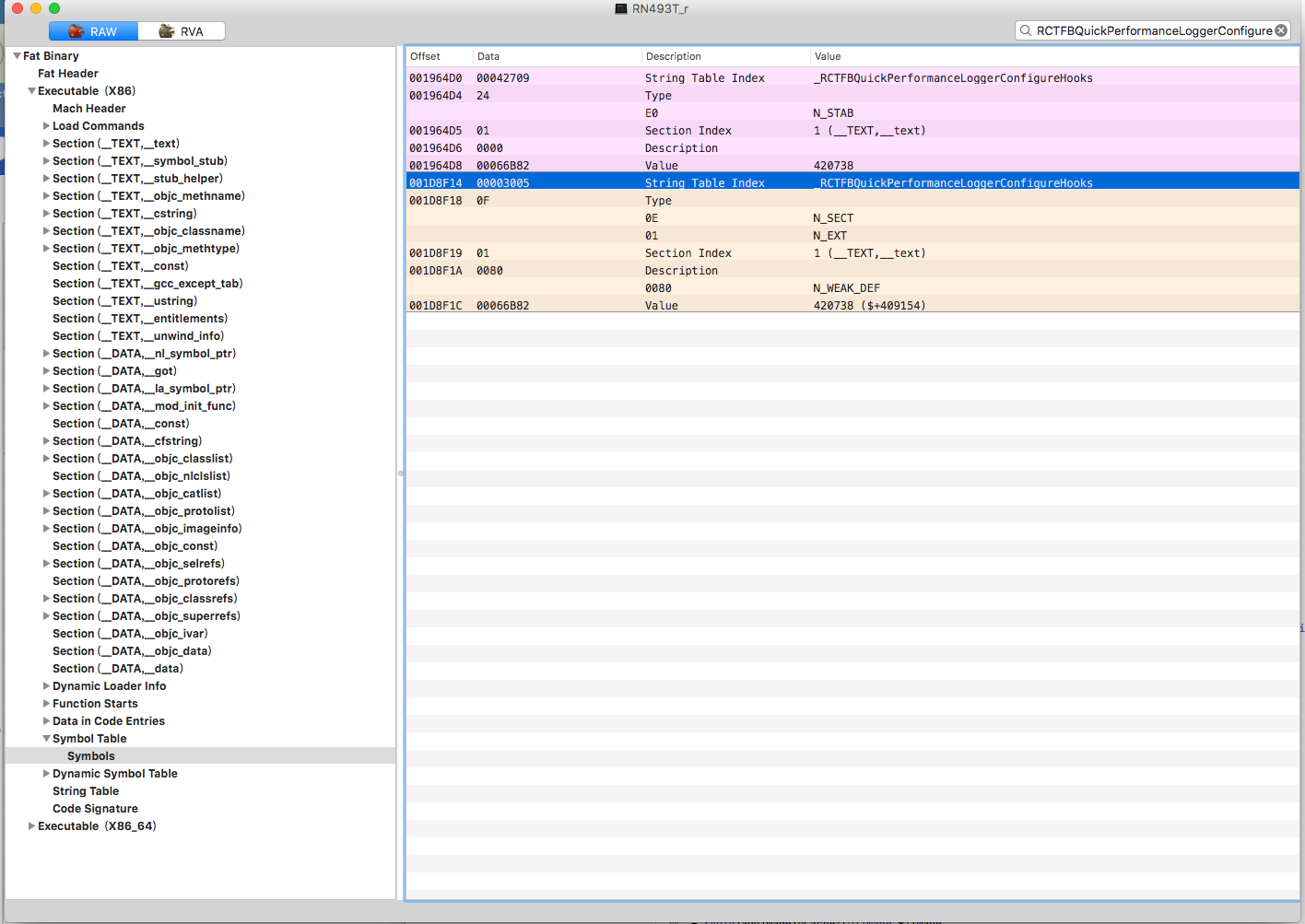
我们通过machoView可以看到即使是release的二进制文件, 符号中也存在RCTFBQuickPerformanceLoggerConfigureHooks这个符号。

堆栈符号化是根据地址相离最近的符号来解析的, 在没有上传符号表时,许多堆栈都会解析成 RCTFBQuickPerformanceLoggerConfigureHooks + 偏移地址。无形中加大了RN维护人员的问题定位的时间成本。
删掉这个RCTFBQuickPerformanceLoggerConfigureHooks函数的声明与实现。从此,再没有bug来骚扰。
另外,最新版本的react-native已经删除RCTFBQuickPerformanceLoggerConfigureHooks的实现了。
github删除该段代码的记录:
https://github.com/facebook/react-native/commit/c49d3653ef35bb3b932055027af0c0a6bab91d84#diff-3694567fdb59b754cc845377d26f6ee2
欢迎关注个人公众号 微信 -> 搜索 -> fishmwei,沟通交流。